La possibilité de charger et de manipuler des flux JSON est devenue une partie importante de la boîte à outils de tout développeur. De nos jours, de nombreux sites partagent des données en utilisant cette application en plus des flux RSS.
Bien que JSON soit dérivé de JavaScript, il est pris en charge de manière native ou via des bibliothèques dans la plupart des principaux langages de programmation. Ce système est couramment utilisé pour échanger des informations entre les clients et les serveurs Web. Cet article portera sur la présentation de JSON, pourquoi est-il important et comment l'utiliser dans un projet.
Qu'est-ce que JSON ?
JSON est l'abréviation de JavaScript Object Notation, un format populaire pour échanger des données sur le Web. Il est devenu un moyen de plus en plus courant pour la migration de bases de données depuis des applications modernes vers des bases de données SQL.
Ce format est utilisé principalement comme alternative au XML permettant de stocker et organiser le contenu de sites créés avec le CMS. En bref, cela nous donne une collection de données lisibles auxquelles nous pouvons accéder de manière vraiment logique.
Ses fonctionnalités
- Facile à utiliser : API JSON offre façade de haut niveau, ce qui vous aide à simplifier les cas d'utilisation couramment utilisés.
- Performances : JSON est assez rapide, car il consomme très moins d'espace mémoire, ce qui est particulièrement adapté aux graphes ou systèmes d'objets volumineux.
- Outil gratuit : La bibliothèque JSON est open source et gratuite.
- Ne nécessite pas de création de mappage : L'API Jackson fournit un mappage par défaut pour de nombreux objets à sérialiser.
- Clean JSON : Crée un résultat JSON propre et compatible, facile à lire.
Stockage de données JSON
Pour créer correctement un fichier. json, il faut suivre la bonne syntaxe. Il existe deux éléments principaux d'un objet JSON : les clés et les valeurs. Ensemble, elles forment une paire clé/valeur.
- Les clés doivent être des chaînes. Ils contiennent une séquence de caractères entourés de guillemets.
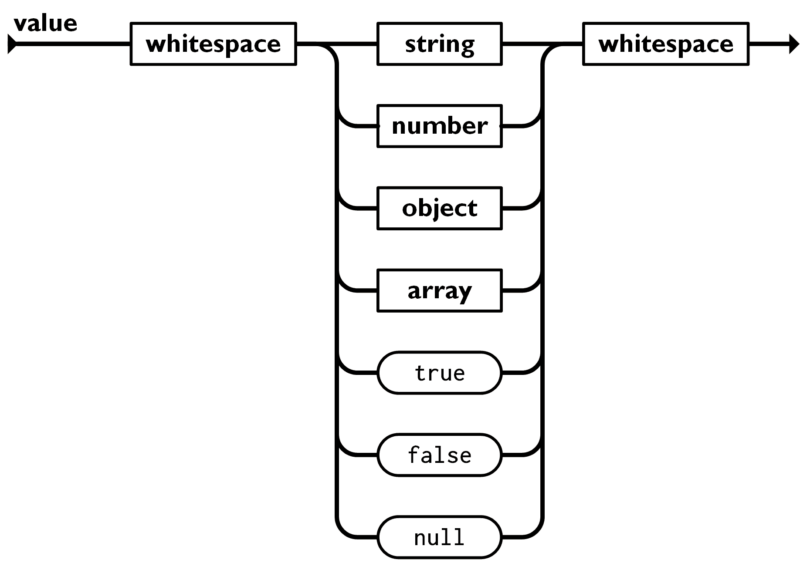
- Les valeurs sont un type de données JSON valide. Elles peuvent être sous la forme d'un tableau, d'un objet, d'une chaîne, d'un booléen, d'un nombre ou d'une valeur nulle.
Un objet commence et se termine par des accolades {}. Il peut contenir deux ou plusieurs paires clé/valeur, avec une virgule pour les séparer. Pendant ce temps, chaque clé est suivie de deux points pour la distinguer de la valeur.
Types de valeurs :
- Tableau : c'est une collection ordonnée de valeurs. Il est entouré de crochets [] et chaque valeur à l'intérieur est séparée par une virgule. Une valeur de tableau peut contenir des objets JSON, ce qui signifie qu'elle utilise le même concept de paire clé/valeur.
- Objet : il comprend une clé et une valeur. Il y a un deux-points après chaque clé et une virgule après chaque valeur, qui fait également la distinction entre chaque objet. Les deux sont entre guillemets.
- Chaîne : elle est une séquence définie de zéro ou plusieurs caractères Unicode entourés de doubles guillemets.
- Nombre : ce type doit être un entier ou une virgule flottante.
- Booléen : vous pouvez utiliser “true” ou “false” comme valeur.
- Nul : c'est pour montrer qu'il n'y a aucune information.
- Imbrication de données : une autre façon de stocker plusieurs données dans un variable serait d'imbriquer des objets selon les besoins.
 Ses modules complémentaires
Ses modules complémentaires
- JSONLint : c'est un projet open-source utilisé comme validateur et réformateur pour le système. Il est un format d'échange de données léger.
- JSON Editor Online : c'est un outil utile basé sur le web. Il vous permet d'éditer, de visualiser et de formater JSON. Il affiche vos données côte à côte dans un logiciel d'édition de code clair et modifiable.
- Minifier : ce module vous aide à supprimer les espaces et donne un code JSON qui prend le moins d'espace.
Pourquoi JSON est-il important ?
Pour bien comprendre l'utilité et l'importance de JSON, il est essentiel de connaître l'histoire de l'interactivité sur le Web.
Revue de l'interactivité web
Au début des années 2000, l'interactivité sur le Web a commencé à se transformer. À l'époque, le navigateur se contente de servir de client pour afficher les informations. Cela dit, le serveur faisait tout le travail acharné pour préparer le contenu à l'affichage.
Lorsqu'un utilisateur clique sur un lien ou un bouton, une requête est envoyée au serveur. Celui-ci prépare les informations nécessaires au format HTM et le navigateur le rend sous forme de nouvelle page. Cette méthode était lente et inefficace, obligeant le navigateur à restituer tout le contenu de la page même si seule une partie avait été modifiée.
 Utilité et importance
Utilité et importance
Avec l'essor des sites basés sur AJAX, il devient important de charger les données rapidement et de manière asynchrone. Pour améliorer l'expérience générale des utilisateurs, les développeurs web se sont alors tournés vers des technologies plus récentes que JSON. Ce système nous permet de surmonter le problème inter domaines.
Il offre la possibilité d'employer une méthode appelée JSONP, utilisant une fonction de rappel pour renvoyer les données à notre domaine. Cette capacité rend ce format si incroyablement utile et nous ouvre de nombreuses portes qui étaient, auparavant, difficiles à contourner.
JSON : quels autres avantages présente-t-il ?
- Moins verbeux : JSON présente un style plus compact que ses semblables. Son approche légère peut apporter des améliorations significatives aux API RESTful fonctionnant avec des systèmes complexes.
- Plus rapide : cette application utilise globalement moins de données, ce qui vous permet de réduire les coûts et d'augmenter la vitesse d'analyse.
- Lisible : la configuration de ce format est simple et lisible. Vous disposez d'un mappage temporel plus facile sur les objets du domaine, quel que soit le langage de programmation avec lequel vous travaillez.
- La syntaxe correspond aux données : JSON utilise une structure de données cartographiques plutôt que l'arborescence XML. Dans certaines situations, les paires clé / valeur peuvent limiter ce que vous pouvez faire, mais vous obtenez un modèle de données prévisible et facile à comprendre.
- Alignement des objets dans le code : ce procédé est utile lors de la création rapide d'objets de domaine dans des langages dynamiques.
Comment charger JSON dans un projet ?
L'un des moyens les plus simples de charger des données JSON dans nos applications Web consiste à utiliser le $.ajax(), une méthode disponible dans la bibliothèque jQuery. La facilité de récupération des données varie en fonction du site fournissant les données.
Exemple pratique : chargement de flux Flickr avec JSON et jQuery
Pour montrer comment cette application fonctionne dans un exemple concret, chargeons des photos de Flickr à l'aide de jQuery et de la version JSON du flux de photos « Latest ».
Commençons par créer la demande AJAX. Cette requête réclame les dernières photos de l'utilisateur en question. Nous devons également envoyer des indicateurs demandant une réponse au format JSON.
Ensuite, traiter les données. Cette étape nécessite l'affichage des vignettes des 16 dernières photos qui seront liées à l'affichage de taille moyenne de l'image.
La dernière phase consiste à appeler la fonction.
Les repères formant l'histoire de JSON
Douglas Crockford a spécifié le format JSON au début des années 2000, mais c'est en 2002 que le site officiel a été lancé. En décembre 2005, Yahoo! commence à lui proposer certains de ses services Web. En 2013, l'application est devenue une norme internationale ECMA. Le format JSON le plus récent a été publié en 2017.
 Limitations de JSON
Limitations de JSON
Bien que JSON soit un format de données relativement concis et flexible, il présente certains inconvénients. Voici quelques limitations :
- Pas de schéma : d'une part, cela signifie que vous avez une flexibilité totale pour représenter les données comme vous le souhaitez. D'autre part, cela sous-entend que vous pourriez créer accidentellement des données déformées très facilement.
- Aucun type de date : cette omission signifie que les développeurs doivent recourir à l'utilisation de représentations sous forme de chaînes de dates, ce qui entraîne des écarts de formatage.
- Sans commentaires : cela rend impossible d'annoter les champs en ligne. Ce qui nécessite une documentation supplémentaire et augmente le risque de malentendu.
- Un seul type de nombre : le format à virgule flottante se traduit que vous ne pouvez pas profiter des types de nombres divers et nuancés disponibles dans de nombreux langages de programmation.
JSON contre XML
Comme indiqué ci-dessus, la principale alternative à JSON est XML. Cependant, XML est de moins en moins courant dans les nouveaux systèmes. En plus d'être plus verbeux, XML introduit également une certaine ambiguïté lors de l'analyse dans une structure de données conviviale pour JavaScript.
La conversion de XML en un objet JavaScript peut prendre entre des dizaines et des centaines de lignes de code. Ce procédé nécessite également une personnalisation en fonction de l'objet spécifique analysé.
Quant à la conversion de JSON en objet, JavaScript prend une ligne de code et ne nécessite aucune connaissance préalable de l'objet en cours d'analyse.
Conclusion
En résumé, vous pouvez utiliser les JSON pour un stockage plus permanent des données, il suffit de trouver un moyen de les normaliser ou de les aplatir. Cet espace est l'un des meilleurs moyens permettant l'envoi de données entre les serveurs Web, les navigateurs et les applications mobiles. Sa conception épurée et sa flexibilité le rendent facile à lire et à comprendre.
Dans la plupart des cas, il est aussi simple à manipuler dans le langage de programmation de votre choix. L'absence d'un schéma strict permet une certaine liberté de format.
- Partager l'article :



 Utilité et importance
Utilité et importance  Limitations de JSON
Limitations de JSON